Установка свойства text-align
Вы можете воспользоваться свойством text-align для управления горизонтальным выравниванием текста элемента. Это свойство будет работать только в том случае, если вы используете его для элемента типа block . Оно воздействует как на сам элемент, так и на дочерние элементы, которые он содержит, независимо от того, относятся ли они к типу block или inline . (Об элементах block и inline рассказывалось в разделе "Установка свойства display".)
Свойство text-align воздействует на выравнивание текста внутри области содержимого текста. По умолчанию область содержимого текста занимает практически полную ширину окна браузера. Однако, вы можете модифицировать как ширину, так и положение области текста элемента (см. раздел "Установка свойств текстовых областей" далее в этой лекции).
Вы можете назначить свойству text-align одно из следующих трех ключевых слов:
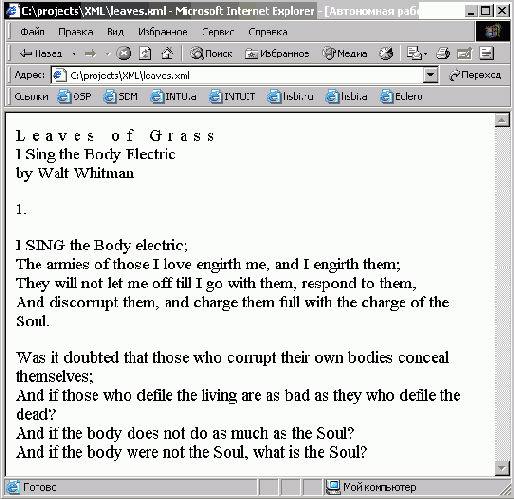
- left. Выравнивает каждую строку по левому краю. Предположим, вы применяете следующее правило к XML-документу из Листинга 7.4 (в добавление к остальным правилам, содержащимся в таблице стилей из Листинга 7.3, за исключением установки свойства background-image , которая удалена): POEM {text-align:left}
Поэма будет выглядеть, как показано на рисунке 7.21.

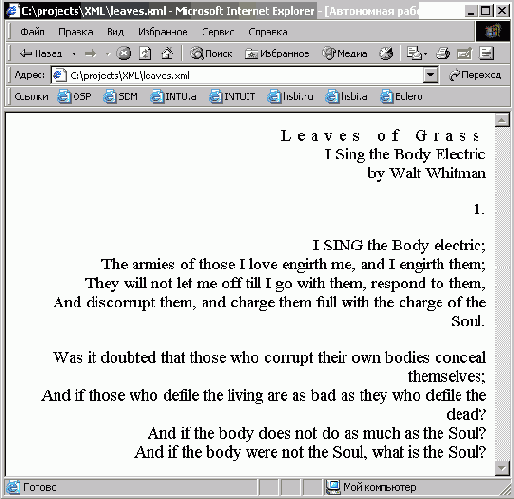
Рис. 7.21. - right. Выравнивает каждую строку по правому краю. Так, следующее правило выравнивает текст поэмы вправо, как показано на рисунке 7.22.
POEM {text-align:right}

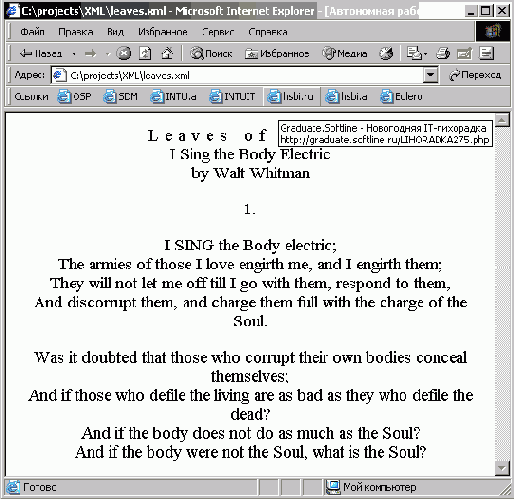
Рис. 7.22. - center. Центрирует строки по горизонтали. Например, следующее правило центрирует весь текст поэмы, как показано на рисунке 7.23.
POEM {text-align:center}

Рис. 7.23.
