Установка свойств просвета между обрамлением и текстом
Напомним, что свойства просвета (padding) добавляют пространство непосредственно вокруг содержимого элемента (см. начало раздела "Установка свойств текстовых областей") внутри от имеющейся вокруг элемента рамки. Без просвета границы рамки располагаются непосредственно вблизи текста элемента. Добавление просвета улучшает восприятие рамки.
По умолчанию ширина просвета для элемента устанавливается близкой к нулю. Чтобы добавить просвет с одной или с нескольких сторон от текста элемента, вы можете присвоить ненулевое значение одному или нескольким из следующих свойств:
- padding-top;
- padding-right;
- padding-bottom;
- padding-left.
Вы можете устанавливать для этих свойств значения в любых размерных единицах, описанных на вставке "Задание значений в размерных единицах" ранее в этой лекции. Например, следующее правило добавляет просвет сверху и снизу от элемента STANZA . Ширина просвета равна двойной высоте текста элемента:
STANZA {padding-top:2em; padding-bottom:2em}
Вы также можете задавать ширину просвета в процентах относительно ширины родительского элемента. Так, следующее правило добавляет просвет слева от элемента STANZA . Ширина просвета составляет 1/4 от ширины родительского элемента:
STANZA {padding-left:25%}
Помните, что вы можете добавлять просвет одинаковой ширины со всех четырех сторон элемента, присвоив единственное значение – в размерных единицах или в процентах – свойству padding . Допустим, что вы добавили следующее правило в таблицу стилей, содержащуюся в Листинге 7.5:
STANZA {margin:2.5em; border-style:solid; padding:2em}
Это правило задает следующее форматирование областей для каждого элемента STANZA :
- просвет, ширина 2em, непосредственно вокруг элемента;
- обрамление сплошной линией по контуру просвета;
- поле снаружи от рамки.
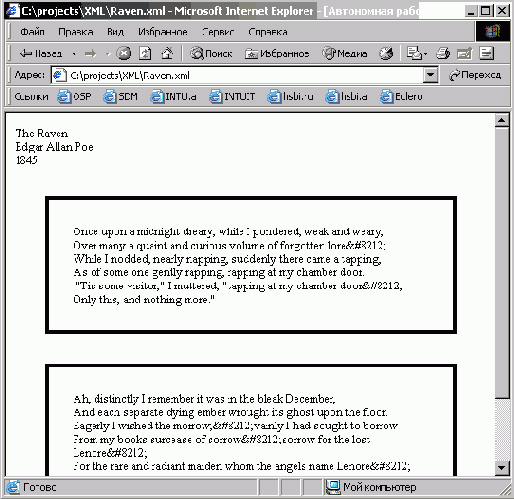
На рисунке 7.32 показано как документ будет выглядеть в Internet Explorer 5.

Рис. 7.32.
Примечание. Как для содержимого элемента, для просвета отображается любой фон в виде сплошной заливки или рисунков, которые вы назначили для элемента. (В отличие от области полей, для которых отображается фон родительского элемента.
